依照 github 上範例建立完後,嘗試加入參數控制物理引擎的碰撞效果
Github
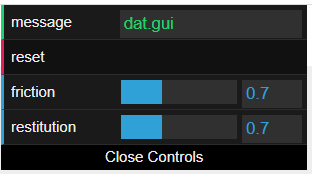
一種輕量型的圖型用戶介面,可以在 Javascript 中方便的更改參數,使開發更容易。
使用前也需要先在 ejs 匯入函式庫
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.3/dat.gui.min.js"></script>
建立需要更改參數的控制列表
let controls = new (function() {
this.message = "dat.gui"
this.reset = function() {
sphereBody.position.set(0, 10, 0)
sphereBody.velocity.set(0, 0, 0)
sphereGroundContact.friction = friction
sphereGroundContact.restitution = restitution
}
this.friction = 0.5
this.restitution = 0.7
})()
在 init() 裡加入
// 產生 GUI 介面
gui = new dat.GUI()
gui.add(controls,"message")
gui.add(controls, 'reset')
// 摩擦係數 範圍0-2
gui.add(controls, 'friction', 0, 2).onChange(e => {
friction = e
})
// 恢復係數 範圍0-2
gui.add(controls, 'restitution', 0, 2).onChange(e => {
restitution = e
})
在 initCannon() 加入,設定地板跟球剛體碰撞時的摩擦力與恢復係數
// 設定地板剛體與物體剛體 碰撞時會交互作用
sphereGroundContact = new CANNON.ContactMaterial(groundCM, sphereCM, {
friction: friction,
restitution: restitution // 恢復係數, 衡量兩個物體碰撞後反彈程度
})
world.addContactMaterial(sphereGroundContact)
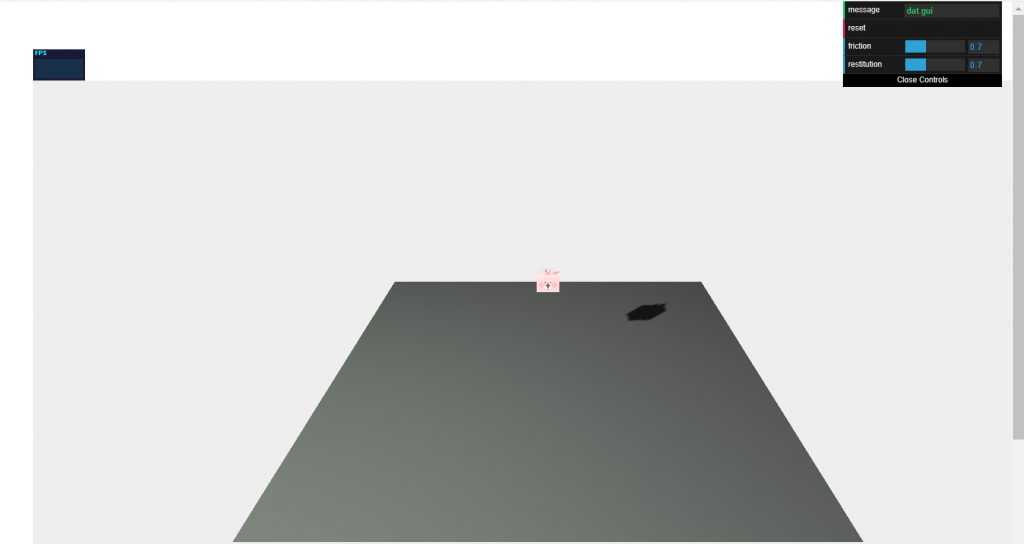
更改掉落物體,在 render() 處修改,將原本的球網格改為自己建立的物件
// 複製剛體位址到物體位置
usagiObj.usagi.position.copy(sphereBody.position)
usagiObj.usagi.quaternion.copy(sphereBody.quaternion)
Day15 Demo | Github
掉落物換成自己建立的物件,也可以看到摩擦力與恢復係數對掉落物的影響
https://ithelp.ithome.com.tw/articles/10192142
https://ithelp.ithome.com.tw/articles/10208078
